Report Markup Language (RML)¶
En esta sección, encontrará una guía sobre Report Markup Language (RML), el lenguaje de marcado de informes utilizado para estructurar los elementos que componen un PDF.
Este apartado no pretende ser un tutorial completo y detallado, pero sí cubre todos los aspectos relevantes para el desarrollo de plantillas de Linkaform. Encontrará ejemplos prácticos, sugerencias y buenas prácticas para el desarrollo de reportes en formato PDF.
Ver también
Acerca de RML
Report Markup Language (RML) es un lenguaje de estilo XML utilizado para describir el diseño de documentos. Permite definir y manipular cualquier aspecto de un documento, incluido el contenido y el estilo, mediante el uso de etiquetas. Muchas de estas etiquetas son similares a las utilizadas en HTML.
La generación de un documento PDF a partir de RML se realiza mediante el módulo de Python llamado rml2pdf. Sin embargo, es importante tener en cuenta que rml2pdf forma parte de la versión de paga de ReportLab. Para evitar esta dependencia, Linkaform utiliza la alternativa de código abierto llamada z3c.
También es importante señalar que la alternativa z3c no es totalmente compatible con RML de ReportLab , por lo que pueden existir partes del código que no sean compatibles. Revise las diferencias de implementación de rml2pdf y z3c.rml aquí .
Para más información sobre las etiquetas consulte la guía oficial de RML .
Conceptos básicos¶
En esta sección, encontrará los elementos y aspectos comúnmente utilizados en la elaboración de plantillas. Para más información, consulte la guía de usuario de RML .
Etiquetas y atributos¶
Las etiquetas son elementos que se utilizan para estructurar y organizar el contenido. Por otro lado, los atributos son características o propiedades que se pueden asignar a las etiquetas para proporcionar más información sobre ellos o modificar su comportamiento.
Al igual que con cualquier dialecto XML, RML requiere una sintaxis XML correcta. Si está familiarizado con HTML, preste atención a las diferencias entre la sintaxis XML y algunas de las construcciones más permisivas permitidas en HTML.
Los valores de atributos deben estar encerrados entre comillas.
1<document filename="outfile.pdf">
<document filename=outfile.pdf>
Un elemento no vacío debe tener tanto una etiqueta de apertura como una de cierre.
1<document> </document>
Los elementos vacíos son aquellos que no tienen ningún contenido y se cierran con /> al final de la misma etiqueta en lugar de tener una etiqueta de cierre separada.
1<getName id="Header.Title"/>
Las etiquetas deben estar anidadas correctamente.
1<b>
2 <i>texto</i>
3</b>
1<b>
2 <i>texto
3</b>
4</i>
En general, los espacios en blanco se ignoran en RML. Excepto dentro de cadenas de texto, puede formatear e indentar documentos RML de la manera que considere más legible.
Dentro de cadenas de texto, el espacio en blanco se considera equivalente a un solo espacio y los saltos de línea se agregan automáticamente según sea necesario durante el formateo.
Por ejemplo, considere el siguiente fragmento de código RML:
1<para>
2 Esto es un ejemplo de
3 texto con varios espacios
4 y saltos
5 de línea.
6</para>
Esto es un ejemplo de texto con varios espacios y saltos de línea.
RML es case sensitive, lo que significa que distingue entre mayúsculas y minúsculas. La capitalización en los nombres de las etiquetas y variables es importante y significativa.
1{% set nombre %}
2{% set NOMBRE %}
3{% set Nombre %}
Convenciones¶
Las prácticas comúnmente más usadas y admitidas por RML son las siguientes:
Los colores se pueden especificar de tres maneras:
Elemento |
Ejemplo |
|---|---|
nombre |
Red |
hexadecimal |
#FF0000 |
rgb |
(255,255,255) |
CMYK |
#ff99001f |
Nota
Regularmente se utiliza el formato hexadecimal.
Las coordenadas cartesianas son un sistema de localización en un plano usando dos números, uno para la posición horizontal
(x)y otro para la posición vertical(y). En los documentos PDF las coordenadas cartesianas se utilizan como referencia para ubicar elementos.

Las medidas predeterminadas son puntos, pero pueden ser:
Medida |
Ejemplo |
|---|---|
milímetros (mm) |
y=”10mm” |
centímetros (cm) |
height=”2cm” |
pulgadas (pulg) |
width=”2in” |
puntos (pto) |
size=”7.5” |
Nota
Regularmente se utilizan las medidas en centímetros(cm).
Fonts¶
Las fuentes son útiles para determinar el tipo de letra utilizado en el contenido. Algunas de las fuentes comúnmente utilizadas en las plantillas son Montserrat y PT Sans. En la siguiente lista encontrará otras fuentes compatibles:
Fonts
1Symbola_hint.ttf
2DejaVuSans.ttf
3Montserrat-BoldItalic.ttf
4Montserrat-ExtraLight.ttf
5Montserrat-Medium.ttf
6Montserrat-Thin.ttf
7times-new-roman.ttf
8FreeMonoBold.ttf
9Montserrat-Bold.ttf
10Montserrat-Italic.ttf
11Montserrat-Regular.ttf
12Symbola_hint.ttf
13Wingdings.ttf
14janeaust-webfont.ttf
15Montserrat-ExtraBoldItalic.ttf
16Montserrat-LightItalic.ttf
17Montserrat-SemiBoldItalic.ttf
18times-new-roman-bold-italic.ttf
19Montserrat-BlackItalic.ttf
20Montserrat-ExtraBold.ttf
21Montserrat-Light.ttf
22Montserrat-SemiBold.ttf
23times-new-roman-bold.ttf
24Montserrat-Black.ttf
25Montserrat-ExtraLightItalic.ttf
26Montserrat-MediumItalic.ttf
27Montserrat-ThinItalic.ttf
28times-new-roman-italic.ttf
Para incluir una de las fuentes anteriores, siga los pasos:
Copie una de las líneas de
registerTTFont.Edite el nombre de la fuente en
faceName.Ajuste el final de
fileName.Coloque la linea dentro de la etiqueta
<docinit>.
1<docinit>
2 <registerTTFont faceName="Montserrat-Regular" fileName="/srv/backend.linkaform.com/infosync-api/backend/staticfiles/fonts/Montserrat-Regular.ttf" />
3 <registerTTFont faceName="Montserrat-Bold" fileName="/srv/backend.linkaform.com/infosync-api/backend/staticfiles/fonts/Montserrat-Bold.ttf" />
4 <registerTTFont faceName="Montserrat-BoldItalic" fileName="/srv/backend.linkaform.com/infosync-api/backend/staticfiles/fonts/Montserrat-BoldItalic.ttf" />
5</docinit>
Graphics vs Flowables¶
Al diseñar un documento en RML, es importante comprender que existen dos tipos de elementos: Graphics y Flowables.
Los elementos Graphics están fijos en la página y se posicionan utilizando coordenadas (x, y), como es el caso de los elementos que componen al header y el footer.
1<drawString x="1.5cm" y="27.4cm">{{ form.name }} </drawString>
Por otro lado, los elementos Flowables fluyen dentro de un Frame. Esto significa que no requieren posicionamiento explícito en coordenadas cartesianas. En lugar de eso, los elementos se colocan en secuencia descendente en el Frame y se desplazan automáticamente al siguiente cuando el Frame no tiene más espacio, y así sucesivamente. Ejemplos de estos elementos son párrafos, espacios, tablas, entre otros.
1<blockTable colWidths="18cm">
2 <tr>
3 <td>
4 <para>Hello world</para>
5 </td>
6 </tr>
7</blockTable>
Comentarios¶
RML permite el uso de comentarios en el código para documentar fragmentos importantes. Los comentarios no se mostrarán en el archivo PDF de salida. Para comentar dentro de las plantillas, utilice la siguiente sintaxis:
1<!-- Su comentario aquí -->
Advertencia
Tenga en cuenta que los comentarios no pueden estar anidados. Además, no se pueden utilizar los caracteres -- dentro de la sección de comentarios.
Espacios¶
Para agregar espacios en blanco verticalmente entre elementos del documento, utilice la etiqueta <spacer>. Esta etiqueta utiliza el atributo length para definir el tamaño del espacio, utilizando unidades como píxeles, puntos, milímetros, etc.
Nota
Regularmente, se utilizan centímetros (cm).
1<spacer length="0.5cm" />
Párrafos¶
Para incluir textos en linea o párrafos, utilice la etiqueta <para>. Puede incluir texto directamente dentro de la etiqueta o utilizar variables y expresiones propios de Django para mostrar contenido dinámico.
Ver también
Consulte Potenciando RML con Django para mas información.
1<para>Texto</para>
2
3<para>{{ nombre_variable }}</para>
Cuando trabaje con tablas u otros elementos que incluyan texto, asegúrese de incluirlo dentro de la etiqueta <para>. Esta etiqueta se encarga de mantener el texto dentro del frame sin desbordarse.
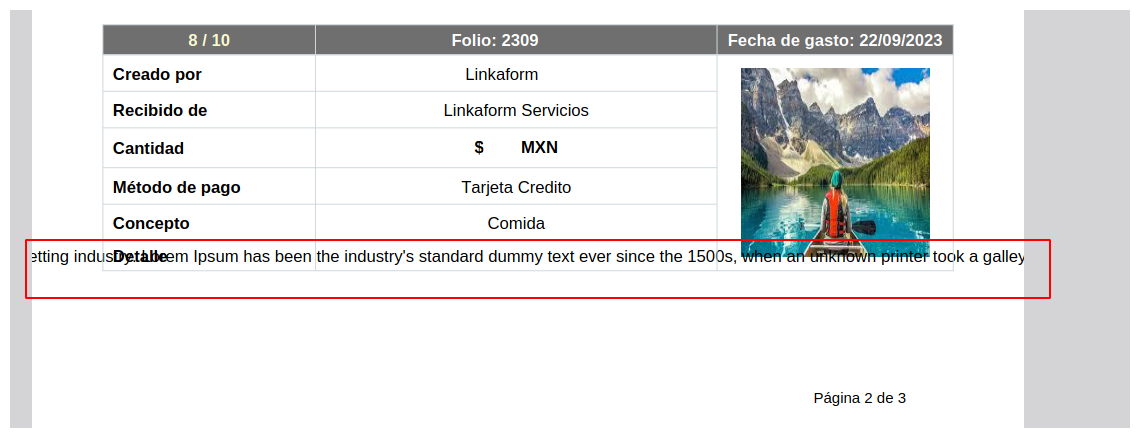
Por ejemplo, al especificar el nombre de las columnas en una tabla, es común saber la longitud del texto estático. Sin embargo, para el contenido dinámico, como los párrafos de texto, la longitud puede variar y no siempre se conoce de antemano. Si simplemente incluye el texto entre las etiquetas de la tabla, es probable que el contenido se desborde.
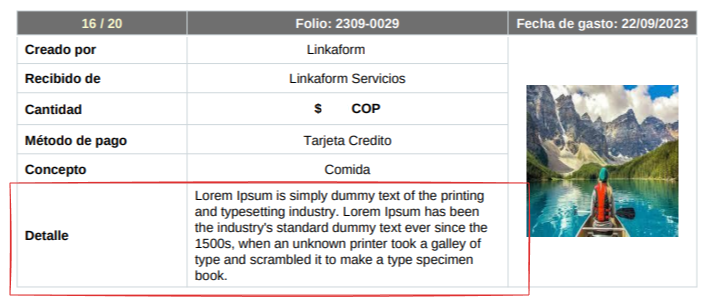
En cambio, al utilizar la etiqueta <para> dentro de las etiquetas de la tabla, el contenido se ajustará automáticamente dentro de las dimensiones de la tabla. Observe los siguientes ejemplos visuales:
1<blockTable>
2 <tr>
3 <td>
4 Detalle
5 </td>
6 <td>
7 {{ set.6492412ec0d7d35fe4a66dd7 }}
8 </td>
9 <td>
10 </td>
11 </tr>
12</blockTable>

1<blockTable>
2 <tr>
3 <td>
4 <para>Detalle<para>
5 </td>
6 <td>
7 <para>{{ set.6492412ec0d7d35fe4a66dd7 }}<para>
8 </td>
9 <td>
10 </td>
11 </tr>
12</blockTable>

La etiqueta <para> utiliza el atributo style para especificar el nombre de un estilo y usarla posteriormente para aplicar estilos, similar al atributo class en HTML. Consulte paraStyle para más detalles.
1<para style="nombre_estilo">
2 Texto
3</para>
Tablas¶
Definir una tabla en la plantilla es posible utilizando la etiqueta <blockTable>. Su uso es principalmente para organizar y mostrar datos en forma de filas y columnas.
Los atributos de <blockTable> son:
Atributo |
Descripción |
|---|---|
style |
Define el nombre del estilo de la tabla definido con |
colWidths |
Define el ancho de las columnas en la tabla, lo que afectará la distribución y el diseño de los datos en esas columnas. Regularmente se expresa en centímetros (cm). |
rowHeights |
Define la altura de las filas en la tabla. Regularmente se expresa en centímetros (cm). |
repeatRows |
Se utiliza para controlar la repetición de filas cuando una tabla se divide en varias páginas debido al contenido. |
La etiqueta <blockTable> utiliza el atributo style para especificar el nombre de un estilo y usarla posteriormente para aplicar estilos, similar al atributo class en HTML. Consulte <blockTableStyle> para más detalles.
1<blockTable colWidths="4.8cm, 9.4cm, 4.8cm" style="nombre_estilo">
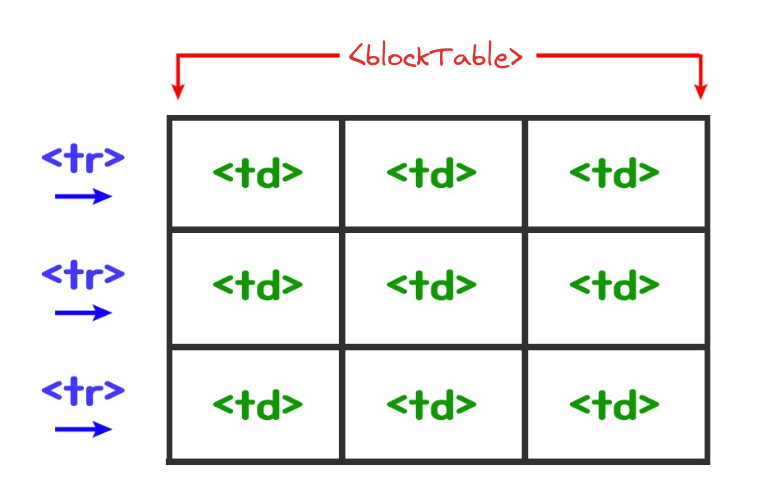
En RML, se utilizan las etiquetas <tr> y <td> dentro de la etiqueta <blockTable> para definir las filas y celdas de la tabla, respectivamente.
<td> (Tabla Data): Define una columna en una tabla.
Nota
Puede aplicar estilos y atributos específicos a las celdas utilizando las propiedades de estilo de <blockTableStyle> .
<tr> (Tabla Row): Define una fila en una tabla.
Nota
Coloque las etiquetas <td> necesarias para representar las celdas en esa fila.

Atención
El ancho del atributo colWidths depende del tamaño de la página.
Por ejemplo, supongamos que el pageSize de la página es de 21 cm x 27.5 cm con un margen de 1.5 cm por lado. Restando el espacio del margen, la página ya no contará con 3 cm, por lo que tendrá un espacio utilizable de 19 cm x 25 cm. En consecuencia, la tabla no podrá medir más de 19 cm. Dentro de esos 19 cm, deberá distribuir el ancho según sus necesidades.
1<pageTemplate id="first" pagesize="21cm, 27.5cm">
2 <frame id="first" x1="1cm" y1="1.5cm" width="19cm" height="23cm"/>
3</pageTemplate>
4
5<blockTable colWidths="6cm, 8cm, 5cm">
6 <tr>
7 <td>Contenido de la celda 1</td>
8 <td>Contenido de la celda 2</td>
9 <td>Contenido de la celda 3</td>
10 </tr>
11 <tr>
12 <td>Contenido de la celda 4</td>
13 <td>Contenido de la celda 5</td>
14 <td>Contenido de la celda 6</td>
15 </tr>
16</blockTable>
En el ejemplo anterior, se definió una tabla con dos filas (<tr>) y tres columnas (<td>).
Imágenes¶
Utilizar imágenes es posible utilizando la etiqueta <imageAndFlowables>. Esta contiene los siguientes atributos
Atributo |
Descripción |
|---|---|
imageName |
Nombre del archivo de imagen o la ruta. |
imageWidth |
Ancho de la imagen; 0 utiliza el tamaño de píxel en puntos. |
imageHeight |
Altura de la imagen; 0 utiliza el tamaño de píxel en puntos. |
imageMask |
Color de transparencia o |
imageLeftPadding |
Espacio a la izquierda de la imagen. |
imageRightPadding |
Espacio a la derecha de la imagen. |
imageTopPadding |
Espacio en la parte superior de la imagen. |
imageBottomPadding |
Espacio en la parte inferior de la imagen. |
imageSide |
Lado en el que se ubicará la imagen («izquierda» o «derecha»). |
1<imageAndFlowables
2 imageName="path"
3 imageWidth="float"
4 imageHeight="float"
5 imageMask="color"
6 imageLeftPadding="float"
7 imageRightPadding="float"
8 imageTopPadding="float"
9 imageBottomPadding="float"
10 imageSide="left"
11>
Nota
Si necesita incluir imágenes externas en su documento, obtenga la URL pública almacenada por Linkaform e integre en imageName.
Estilos¶
Los estilos son un elemento clave que proporciona una presentación visual más agradable, permitiendo definir características como el color, el tamaño de fuente, el espaciado y otros atributos visuales que afectan la apariencia final del documento.
A continuación, se presentan los elementos que comúnmente se utilizan para proporcionar estilos. En algunos casos, ya se encuentra estandarizada. Sin embargo, para más información, consulte la documentación oficial ReportLab .
paraStyle¶
La etiqueta <paraStyle> se utiliza para definir el estilo de uno o varios párrafos en el documento. Los estilos definidos con <paraStyle> incluyen características como fuente, tamaño de fuente, color de fuente, sangrías, interlineado, etc. En la siguiente tabla se presentan los atributos que la componen:
Atributo |
Descripción |
|---|---|
name |
Es el nombre del estilo que ha asignado a los párrafos. Se usa para aplicar ese estilo a
partes específicas del documento usando |
alias |
Permite asignar un alias (nombre alternativo) al estilo. Puede usar este alias en lugar del
nombre completo del estilo cuando aplique estilos a etiquetas |
parent |
Indica el nombre del estilo del cual heredará este estilo. Los atributos del estilo heredado se aplicarán a menos que se sobrescriban explícitamente en el estilo actual. |
fontname |
Define el nombre de la fuente para el estilo de párrafo. |
fontsize |
Establece el tamaño de la fuente para el estilo. |
leading |
Define el espacio interlineal para el estilo, es decir, el espacio vertical entre líneas. |
leftIndent, rightIndent |
Establecen la sangría izquierda y derecha para el estilo. |
firstLineIndent |
Define la sangría de la primera línea del párrafo. |
spaceBefore, spaceAfter |
Establecen el espacio antes y después del párrafo. |
alignment |
Define la alineación del párrafo ( |
bulletFontName, bulletFontsize |
Define la fuente y el tamaño de fuente para viñetas en listas (párrafos con viñetas). |
bulletIndent |
Define la sangría para las viñetas en listas. |
textColor |
Define el color del texto en el párrafo. |
backColor |
Define el color de fondo del párrafo. |
Los atributos anteriores permiten personalizar y controlar la apariencia del texto utilizado en el documento.
1<paraStyle name="mystyle" alias="pretty" parent="oldstyle" fontname="Courier-Oblique" fontsize="13" leading="20" leftIndent="1.25in" rightIndent="2.5in" firstLineIndent="0.5in" spaceBefore="0.2in" spaceAfter="3cm" alignment="justify" bulletFontName="Courier" bulletFontsize="13" bulletIndent="0.2in" textColor="red" backColor="cyan" />
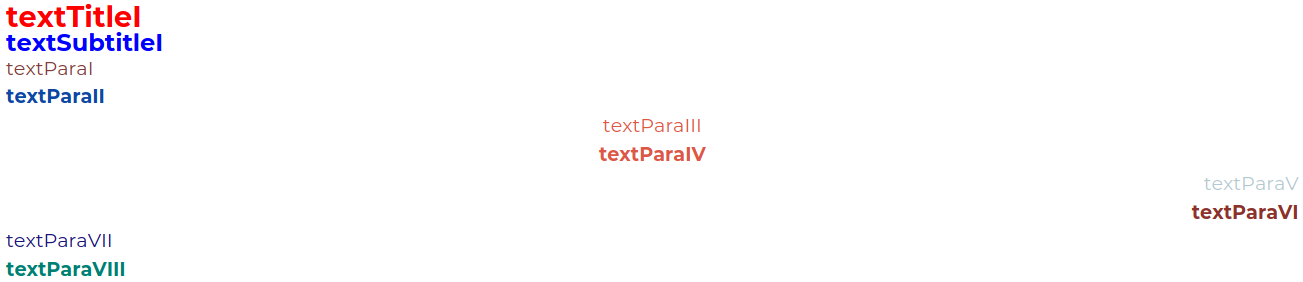
Actualmente, existen estilos previamente preparados para párrafos y textos. En el siguiente bloque de código, copie, modifique y pegue según sea necesario. Asegurase de que los nombres del <paraStyle> y <para> sean las mismas. observe los siguientes ejemplos:
Nota
Si no asigna ningún color, por defecto se tomará el color negro.
1<story>
2
3 <para style="textTitleI">textTitleI</para>
4 <para style="textSubtitleI">textSubtitleI</para>
5
6 <para style="textParaI">textParaI</para>
7 <para style="textParaII">textParaII</para>
8
9 <para style="textParaIII">textParaIII</para>
10 <para style="textParaIV">textParaIV</para>
11
12 <para style="textParaV">textParaV</para>
13 <para style="textParaVI">textParaVI</para>
14
15 <para style="textParaVII">textParaVII</para>
16 <para style="textParaVIII">textParaVIII</para>
17
18</story>
1<paraStyle name="textTitleI" fontName="Montserrat-Bold" fontSize="12" alignment="left" textColor="red"/>
2<paraStyle name="textSubtitleI" fontName="Montserrat-Bold" fontSize="10" alignment="left" textColor="blue"/>
3
4<paraStyle name="textParaI" fontName="Montserrat-Regular" fontSize="8" alignment="left" textColor="#803D3B"/>
5<paraStyle name="textParaII" fontName="Montserrat-Bold" fontSize="8" alignment="left" textColor="#0E46A3"/>
6
7<paraStyle name="textParaIII" fontName="Montserrat-Regular" fontSize="8" alignment="center" textColor="#DD5746"/>
8<paraStyle name="textParaIV" fontName="Montserrat-Bold" fontSize="8" alignment="center" textColor="#DD5746"/>
9
10<paraStyle name="textParaV" fontName="Montserrat-Regular" fontSize="8" alignment="right" textColor="#B3C8CF"/>
11<paraStyle name="textParaVI" fontName="Montserrat-Bold" fontSize="8" alignment="right" textColor="#8B322C"/>
12
13<paraStyle name="textParaVII" fontName="Montserrat-Regular" fontSize="8" alignment="justify" textColor="#1C1678"/>
14<paraStyle name="textParaVIII" fontName="Montserrat-Bold" fontSize="8" alignment="justify" textColor="#007F73"/>

blockTableStyle¶
La etiqueta <blockTableStyle> se utiliza para definir estilos que pueden aplicarse a una o más tablas en el documento. El atributo principal de <blockTableStyle> es su id, ayuda a definir el nombre del estilo de la tabla para que pueda llamarse en <blockTable> del archivo body.
1<blockTableStyle id="nombreTabla">
2 ...
3</blockTableStyle>
La etiqueta <blockTableStyle> también contiene descriptores de estilo; básicamente, son etiquetas con respectivos atributos dentro de la misma. A continuación, se presentan las más utilizadas.
lineStyle¶
Permite utilizar líneas para bordear la tabla. Sus propiedades incluyen:
Atributo |
Descripción |
|---|---|
kind |
Especifica el tipo de línea que se va a dibujar alrededor de la tabla. Puede contener:
|
thickness |
Define el grosor de la línea en la tabla. |
colorName |
Define el color de la línea. Puede ser un nombre de color predefinido o un valor en formato hexadecimal. |
start |
Indica dónde comienza la secuencia de líneas punteadas o discontinuas. |
stop |
Indica dónde termina la secuencia de líneas punteadas o discontinuas. |
count |
Especifica la cantidad de segmentos en la línea punteada. |
space |
Determina el espacio entre los segmentos en la línea punteada. |
dash |
Define una secuencia de segmentos de línea. El primer valor es la longitud del segmento visible y el segundo valor es la longitud del espacio en blanco. Por ejemplo, dash=»2,2» crea un patrón de línea con segmentos visibles de 2 unidades y espacios en blanco de 2 unidades. |
1<lineStyle
2 kind="BOX"
3 thickness="4"
4 colorName="magenta"
5 start="4"
6 stop="11"
7 count="2"
8 space="2"
9 dash="2,2"
10/>
blockFont¶
Establece la fuente que se utilizará en un bloque de la tabla. Lo que lo define son los siguientes atributos:
Atributo |
Descripción |
|---|---|
name |
Establece el nombre de la fuente que se utilizará en un bloque de la tabla. |
size |
Atributo opcional. Define el tamaño de la fuente. |
leading |
Atributo opcional. Define el espacio interlineal (leading), es decir, el espacio vertical entre líneas. |
start |
Atributo opcional. Indica dónde comienza la secuencia de líneas punteadas o discontinuas. |
stop |
Atributo opcional. Indica dónde termina la secuencia de líneas punteadas o discontinuas. |
1<blockFont
2 name="TimesRoman"
3 size="8"
4 leading="10"
5 start="4"
6 stop="11"
7/>
blockAlignment¶
Establece la alineación del texto en un bloque de la tabla. Sus atributos son los siguientes:
Atributo |
Descripción |
|---|---|
value |
Atributo obligatorio. Establece la alineación del texto en un bloque de la tabla. Puede ser LEFT, RIGHT, CENTER. |
start |
Atributo opcional. Indica dónde comienza la secuencia de líneas punteadas o discontinuas. |
stop |
Atributo opcional. Indica dónde termina la secuencia de líneas punteadas o discontinuas. |
1<blockAlignment
2 value="left"
3 start="4"
4 stop="11"
5/>
blockBackground¶
Establece el color que se utilizará para el fondo de un bloque de celdas en la tabla. Su descripción incluye:
Atributo |
Descripción |
|---|---|
colorName |
Atributo obligatorio. Establece el color que se utilizará para el fondo de un bloque de celdas en su tabla. |
start |
Atributo opcional. Indica dónde comienza la secuencia de líneas punteadas o discontinuas. |
stop |
Atributo opcional. Indica dónde termina la secuencia de líneas punteadas o discontinuas. |
1<blockBackground
2 colorName="indigo"
3 start="4"
4 stop="11"
5/>
blockLeading¶
Establece el interlineado que se utilizará para el texto en un bloque de la tabla. Entre las características que presenta se encuentran los siguientes:
Atributo |
Descripción |
|---|---|
length |
Atributo obligatorio. Establece el interlineado que se utilizará para el texto en un bloque de la tabla. |
start |
Atributo opcional. Indica dónde comienza la secuencia de líneas punteadas o discontinuas. |
stop |
Atributo opcional. Indica dónde termina la secuencia de líneas punteadas o discontinuas. |
1<blockLeading
2 length="10"
3 start="4"
4 stop="11"
5/>
blockTextColor¶
Establece el color que se utilizará para el texto en un bloque de la tabla. Se describen mediante los siguientes atributos:
Atributo |
Descripción |
|---|---|
colorName |
Atributo obligatorio. Define el color que se utilizará para el texto en un bloque de la tabla. |
start |
Atributo opcional. Indica dónde comienza la secuencia de líneas punteadas o discontinuas. |
stop |
Atributo opcional. Indica dónde termina la secuencia de líneas punteadas o discontinuas. |
1<blockTextColor
2 colorName="pink"
3 start="4"
4 stop="11"
5/>
blockValign¶
Establece cómo se alinea el contenido de un bloque de celdas en dirección vertical. Se puede identificar por sus atributos, que son los siguientes:
Atributo |
Descripción |
|---|---|
Value |
Atributo obligatorio. Establece cómo se alinea el contenido de un bloque de celdas en su tabla en dirección vertical. Puede ser TOP, MIDDLE, o BOTTOM (predeterminado). |
start |
Atributo opcional. Indica dónde comienza la secuencia de líneas punteadas o discontinuas. |
stop |
Atributo opcional. Indica dónde termina la secuencia de líneas punteadas o discontinuas. |
1<blockValign
2 value="left"
3 start="4"
4 stop="11"
5/>
Template¶
Anteriormente, en la sección Estructura de archivos , se presentaron brevemente las plantillas para un documento PDF.
En el siguiente bloque de código, encontrará detalles sobre el archivo body, el encargado de establecer la estructura del PDF. Revise la siguiente tabla y compárela con el bloque de código. Estas etiquetas son importantes para la base del archivo y deben tenerse en cuenta para las plantillas futuras.
Elemento |
Descripción |
|---|---|
version |
Versión de xml. |
document |
Configuración del documento.
|
pageInfo |
Propiedades informativas del documento.
|
docinit |
Fuentes del documento. |
template |
Definiciones para todas las hojas que se generen.
|
stylesheet |
Define la totalidad de estilos que se van a implementar. |
story |
Dentro se desarrolla todo el cuerpo del PDF. |
Ver también
Para definir el atributo pageSize, utilicé la herramienta diferenciadora de tamaños de papel para obtener medidas reales sobre los tamaños. Para más información, ingrese al siguiente enlace .
1<?xml version="1.0"?>
2
3<!-- Configuración del documento -->
4<document filename="Name" xmlns:doc="http://namespaces.zope.org/rml/doc">
5 <!-- Propiedades informativas -->
6 <pageInfo pageSize="(21cm,27.5cm)" doc:example="" />
7
8 <docinit>
9 <!-- Fuentes -->
10 </docinit>
11
12 <!-- Definiciones de la plantilla -->
13 <template title="Name" pageSize="(22cm,28cm)" author="Linkaform"></template>
14
15 <!-- Estilos -->
16 <stylesheet>
17 </stylesheet>
18
19 <story>
20 <!-- Aquí va el código del cuerpo de la plantilla -->
21 </story>
22</document>
En esta sección, aprendió acerca de los componentes que conforman un archivo rml. Similar a HTML y CSS estas etiquetas permiten integrar una estructura y dar un formato agradable. En la siguiente sección, aprenderá acerca de las variables que ofrece Django para hacer el documento dinámico.