Escribiendo en reStructuredText¶
reStructuredText es el lenguaje de marcado de texto sin formato predeterminado utilizado por Sphinx. Esta sección es una breve introducción a los conceptos y la sintaxis de reStructuredText (reST) que comúnmente se utiliza para crear documentación.
Creación de archivo¶
Antes de iniciar con la explicación de reStructuredText, siga estos pasos para crear su primer proyecto.
Cree la carpeta de su proyecto en la Carpeta content .
Prudencia
Asegúrese de que el nombre de su carpeta no contenga espacios, en caso de tener más de dos palabras use snake_case.
Cree su archivo
.rstdentro de la carpeta de su proyecto.
├── carpeta_ejemplo
│ ├── archivo1.rst
├── index.rst
├── Módulos
└── Reportes
Prudencia
De la misma manera, asegúrese de que el nombre de su archivo no contenga espacios.
Si dentro de la carpeta de su proyecto tiene más de un archivo, cree un archivo index.rst, y los archivos que necesite, por ejemplo:
├── carpeta_ejemplo
│ ├── archivo1.rst
│ ├── archivo2.rst
│ ├── archivo3.rst
│ ├── index.rst
├── index.rst
├── Módulos
└── Reportes
Nota
El archivo index.rst se crea únicamente cuando se tiene más de un archivo .rst. Este archivo permite agrupar todos los archivos de su carpeta en uno solo y tratarlo como un enlace hacia el contenido principal. (Consulte Preparar toctree para más detalles).
Si necesita otras secciones dentro de su proyecto, cree una subcarpeta y dentro de ella los archivos que necesite.
├── carpeta_ejemplo
│ ├── archivo1.rst
│ ├── archivo2.rst
│ ├── archivo3.rst
│ ├── index.rst
│ └── subcarpeta
│ ├── archivo1.rst
│ ├── archivo2.rst
│ ├── archivo3.rst
│ └── archivo4.rst
├── index.rst
├── Módulos
└── Reportes
Secciones¶
Las secciones resultan útiles para organizar y estructurar su documentación, ya que permiten dividir el contenido en partes más pequeñas y establecer una jerarquía clara.
En lugar de imponer un número y un orden fijos para el título de la sección, el orden aplicado será el orden encontrado. El primer estilo hallado se considerará como un título principal (similar al HTML H1), el segundo estilo será un subtítulo, el tercero será otro subtítulo, y así sucesivamente.
A continuación, se muestran ejemplos de títulos y subelementos
====================
Título de la Sección
====================
Introducción
============
Sección 1
---------
Subsección 1.1
^^^^^^^^^^^^^^
Subsección 1.2
^^^^^^^^^^^^^^
Sección 2
---------
Párrafos¶
El párrafo es el bloque más básico en un documento reST. Los párrafos son simplemente fragmentos de texto separados por uno o más espacios en blanco.
Importante
Como en Python, la sangría es significativa en reST, por lo que todas las líneas del mismo párrafo debe estar alineado a la izquierda con el mismo nivel de sangría.
Resaltos¶
El marcado en línea estándar de reST es muy sencilla.
Utilice un asterisco para un énfasis (cursiva):
*text*
Utilice dos asteriscos para un fuerte énfasis (negrita):
**text**
Utilice comillas inversas para un ejemplo de tipo código en línea:
``text``
Prudencia
Al utilizar alguno de los resaltos anteriores, debe tener cuidado con los espacios. Si existe un espacio entre el caracter y la palabra, la instrucción no será reconocida.
Listas¶
Listas ordenadas y no ordenadas¶
Para crear una lista no ordenada, simplemente coloque un asterisco * al principio del texto y aplique la sangría adecuada.
Del mismo modo, las listas numeradas se pueden generar automáticamente utilizando el signo # al principio de cada elemento o enumerarlas manualmente (1, 2, 3…).
Esta es una lista con viñetas.
Tiene dos ítems, el segundo item utiliza dos líneas.
Esta es una lista numerada.
También tiene dos elementos.
Esta es una lista numerada.
Tiene dos artículos también.
* Esta es una lista con viñetas.
* Tiene dos ítems, el segundo item
utiliza dos líneas.
1. Esta es una lista numerada.
2. También tiene dos elementos.
#. Esta es una lista numerada.
#. Tiene dos artículos también.
Listas anidadas¶
Es posible anidar listas, pero es importante tener en cuenta que deben separarse de los elementos de la lista principal mediante líneas en blanco.
- Esto es
una lista
con una lista anidada
y algunos subelementos
y aquí continúa la lista padre
* Esto es
* una lista
* con una lista anidada
* y algunos subelementos
* y aquí continúa la lista padre
Tablas¶
Las tablas en reStructuredText se crean utilizando caracteres como la barra vertical |, guiones -, +, e incluso el signo igual = para definir las celdas y encabezados de la tabla.
Si desea mostrar tablas con bordes, deberá agregar la cuadrícula manualmente, por ejemplo:
Fruta |
Color |
Sabor |
|---|---|---|
Manzana |
Roja |
Dulce |
Plátano |
Amarillo |
Dulce |
Fresa |
Roja |
Dulce |
+-----------+--------------+------------+
| Fruta | Color | Sabor |
+===========+==============+============+
| Manzana | Roja | Dulce |
+-----------+--------------+------------+
| Plátano | Amarillo | Dulce |
+-----------+--------------+------------+
| Fresa | Roja | Dulce |
+-----------+--------------+------------+
Las tablas simples son más fáciles de escribir, pero tienen limitaciones. Deben tener más de una fila y las celdas de la primera columna no pueden contener múltiples líneas, por ejemplo:
Fruta |
Color |
Sabor |
|---|---|---|
Manzana |
Roja |
Dulce |
Plátano |
Amarillo |
Dulce |
Fresa |
Roja |
Dulce |
================ ========== ==========
Fruta Color Sabor
================ ========== ==========
Manzana Roja Dulce
Plátano Amarillo Dulce
Fresa Roja Dulce
================ ========== ==========
Si necesita información más detallada acerca de las tablas, puede consultar la documentación disponible en Tables .
Hipervínculos¶
Enlaces externos¶
Puede crear hipervínculos a sitios externos de dos maneras sencillas, utilizando una función especial de reST o empleando código HTML.
Para utilizar la función que ofrece reST, puede hacerlo de la siguiente manera:
`Documentación oficial de Sphinx <https://www.sphinx-doc.org/en/master/>`_.
Importante
Tenga en cuenta que debe existir un espacio entre el texto del enlace y la apertura < de la URL.
Nota
Se recomienda el uso del Icons para destacar al usuario que se trata de un enlace.
La función que ofrece reST está está limitada y no hay un atributo que permita abrir el enlace en una nueva página por defecto. Si necesita esta funcionalidad, considere el uso de HTML de la siguiente manera:
Observe que simplemente debe crear una etiqueta HTML con el atributo target seguido del nombre que necesita, para después llamarla entre símbolos de barra.
Nota
Si utiliza enlaces externos con ayuda de HTML, se recomienda colocar las ligas al final de su documento rst y especificar que se trata de ligas externas mediante un comentario. Esto facilita una mejor organización y permite un mantenimiento más efectivo en posteriores ocasiones.
Enlaces internos¶
Si desea enlazar a otra sección de su propia documentación, puede hacerlo utilizando dos funciones especiales de reST proporcionadas por Sphinx.
Siga los siguientes pasos y considere los siguientes puntos antes de utilizar la función de enlace:
Identifique la sección del titulo o subtitulo de la sección a la que desea hacer referencia.
Establezca el nombre de etiqueta de referencia.
Nota
Se recomienda el uso del Icons para destacar al usuario que se trata de un enlace.
Advertencia
Para que la función de reST opere correctamente, los nombres de las etiquetas deben ser únicos.
Cuando coloca una etiqueta directamente antes del título de una sección, esta función tomará el nombre del titulo por defecto y lo mostrará; es decir, el nombre de la sección no se modificara.
Al establecer el nombre de la etiqueta de referencia, esta debe comenzar con un guion bajo. Por ejemplo:
.. _mi-etiqueta-de-referencia:
Enlaces internos¶
Para llamar a la etiqueta de referencia utilice la siguiente estructura:
:ref:`mi-etiqueta-de-referencia` :octicon:`report;1em;sd-text-info`
Advertencia
Al hacer referencia a una etiqueta, omita el guion bajo al inicio.
Observe el siguiente ejemplo completo:
Se refiere a la sección misma, ver Enlaces internos .
La otra opción de hipervínculo interno es utilizando etiquetas personalizadas. Esta función es más cómoda y permite personalizar el mensaje del hipervínculo. Considere los puntos mencionados:
Advertencia
El nombre de la etiqueta debe ser una sola palabra; no puede incluir espacios o caracteres.
Esta función de enlace personalizado está limitada a utilizarse unicamente en la misma pagina. Es decir, no podrá utilizar esta etiqueta para hacer referencia a otras paginas diferentes a las que se encuentra.
Se refiere a la sección misma, ver Personaliza el nombre
Ver también
Si necesita información más detallada acerca de hipervínculos, puede consultar la documentación disponible en reStructuredText .
Directivas¶
Las directivas son comandos especiales de marcado que permiten incorporar elementos interactivos, como tablas, imágenes, notas y otros elementos, en su documentación.
Básicamente, una directiva consta de un nombre, argumentos, opciones y contenido. Una directiva es uno de los mecanismos de extensión de reStructuredText (reST), y Sphinx la emplea de manera frecuente en su funcionamiento.
Tabla de contenidos¶
Dado que reST no proporciona facilidades para interconectar varios documentos o dividir documentos en múltiples archivos de salida, Sphinx utiliza una directiva personalizada para agregar relaciones entre los distintos archivos que componen la documentación, así como tablas de contenidos. La directiva toctree es el elemento central en este proceso.
toctree¶
La directiva toctree en reStructuredText (reST) se utiliza para crear una tabla de contenidos en su documentación. Permite especificar qué documentos o secciones se incluirán en la tabla de contenidos y la profundidad máxima de la jerarquía de secciones que se mostrará.
Inicio de la directiva toctree
Para comenzar a usar la directiva toctree, debe insertar .. toctree:: en su documento. Esta línea inicia la directiva y le dice a reST que se creará una tabla de contenidos en ese punto.
Parámetros
:caption:: Se utiliza para agregar un título o una leyenda a la tabla de contenidos generada por esa directiva.
Esto es útil cuando necesita proporcionar una breve descripción o contexto para la tabla de contenidos que está creando, por ejemplo:
.. toctree::
:caption: Documentación de Python
introduccion.rst
variables.rst
funciones.rst
...
:maxdepth:: Es un parámetro opcional, se utiliza para limitar la profundidad de la tabla de contenidos. Esto es útil si desea mostrar solo ciertos niveles de secciones.
Por ejemplo, :maxdepth: 2 mostrará solo las dos primeras capas de secciones en la tabla de contenidos:
.. toctree::
:maxdepth: 2
archivo1.rst
archivo2.rst
:titlesonly:: Este parámetro resulta útil cuando se desea mostrar únicamente los títulos de las secciones en la tabla de contenidos, sin incluir enlaces.
Por ejemplo:
.. toctree::
:titlesonly:
archivo1.rst
archivo2.rst
:hidden:: Si necesita que la tabla de contenidos se genere, pero no se muestre en la documentación final, puede utilizar hidden. Esto es útil para mantener la tabla de contenidos en segundo plano.
Observe el siguiente ejemplo:
.. toctree::
:hidden:
archivo1.rst
archivo2.rst
:numbered:: Este parámetro es opcional y se utiliza para numerar automáticamente las entradas de la tabla de contenidos.
Por ejemplo, para que las entradas se numeren utilice el siguiente ejemplo:
.. toctree::
:numbered:
archivo1.rst
archivo2.rst
Antes de continuar, asegúrese de tener en cuenta la ubicación de sus archivos. En este ejemplo, tenemos dos archivos en nuestro proyecto y dos archivos en carpetas diferentes.
.. toctree::
Capitulo1.rst
Capitulo2.rst
Subcarpeta/Subcapitulo1.rst
Subcarpeta/Subcapitulo2.rst
Importante
Asegúrese de aplicar la sangría de manera adecuada.
.. toctree::
:maxdepth: 2
:titlesonly:
:numbered:
Capitulo1.rst
Capitulo2.rst
Subcarpeta/Subcapitulo1.rst
Subcarpeta/Subcapitulo2.rst
.. toctree::
:maxdepth: 2
:titlesonly:
:numbered:
Capitulo1.rst
Capitulo2.rst
Subcarpeta/Subcapitulo1.rst
Subcarpeta/Subcapitulo2.rst
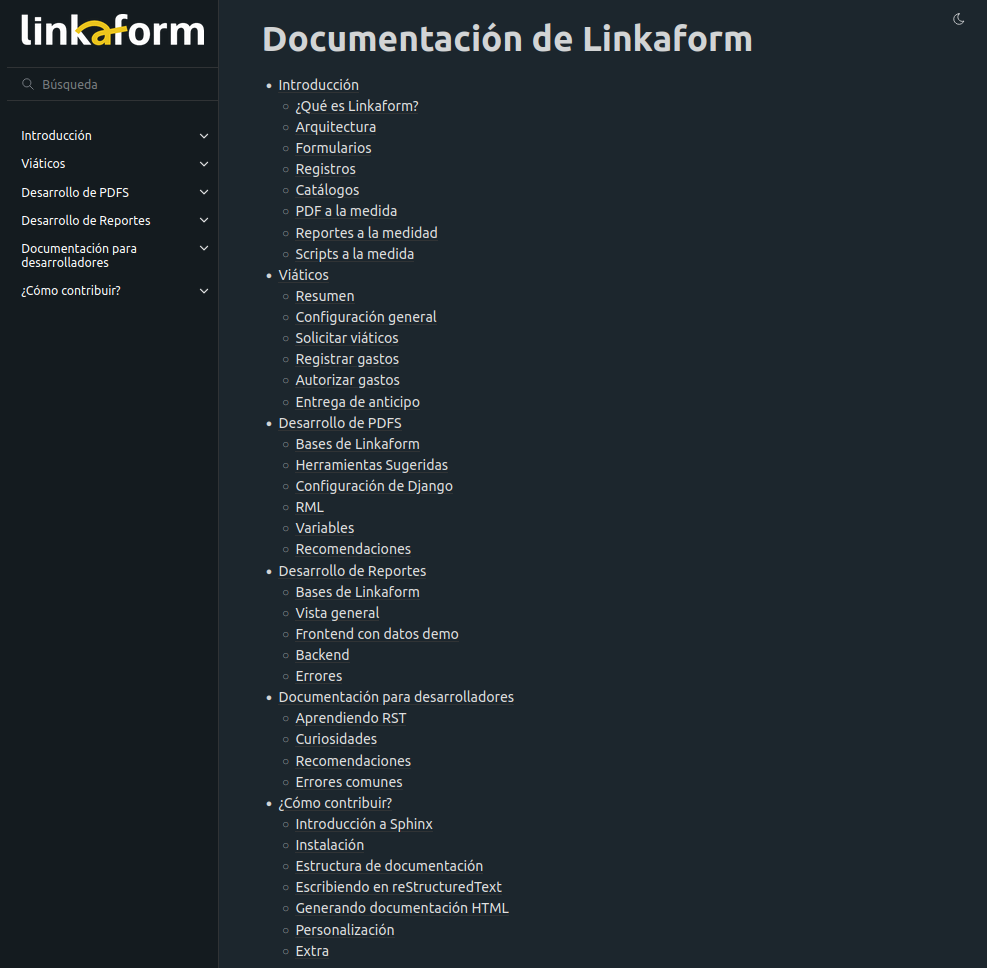
Observe el siguiente ejemplo. Con fines prácticos, en la siguiente figura se muestra la tabla de contenido del proyecto principal, la cual incluye :maxdepth: 2 y :titlesonly:.

==========================
Documentación de Linkaform
==========================
.. toctree::
:maxdepth: 2
:titlesonly:
1.Introducción/Introducción
2.Módulos/Módulos
3.PDF/PDF
4.Reportes/Reportes
5.Desarrolladores/Index
Contribución/Index
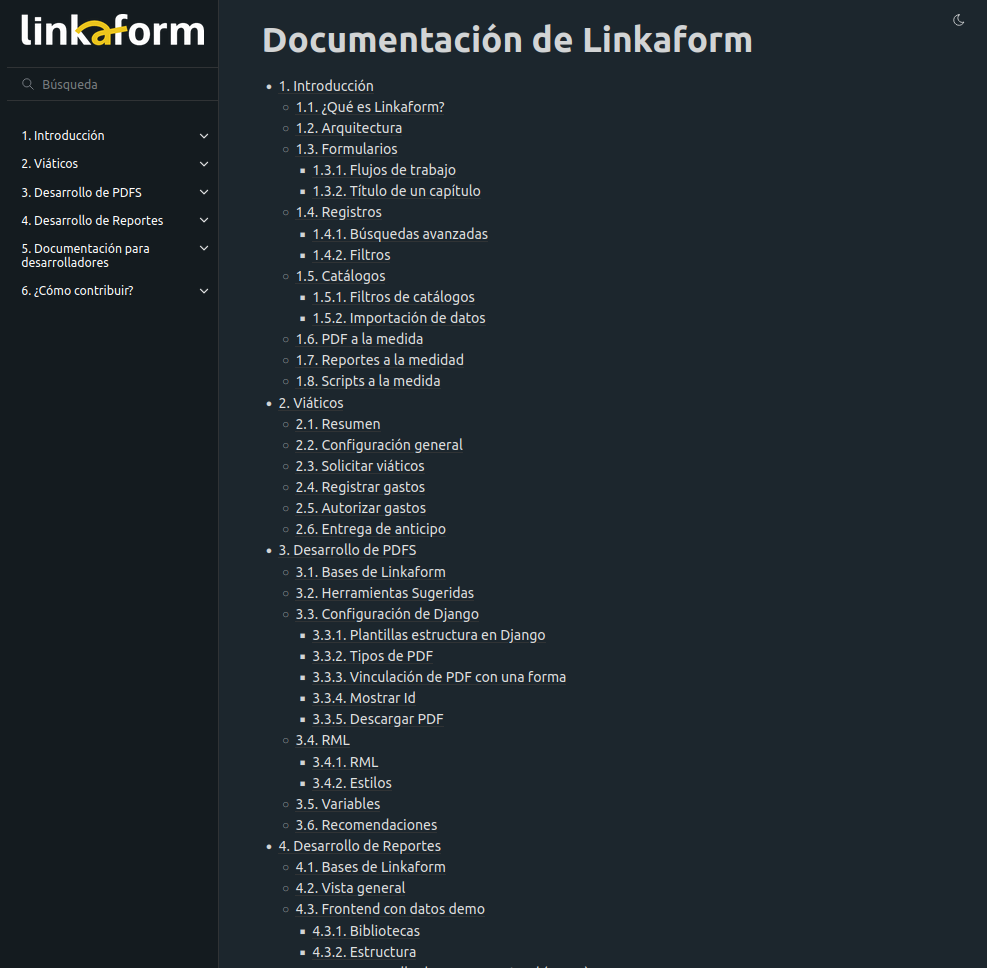
En este ejemplo, hemos utilizado :maxdepth: 4 para mostrar las secciones hasta una profundidad de 4, :titlesonly: para visualizar solo los títulos, y :numbered: para numerar automáticamente el contenido.

==========================
Documentación de Linkaform
==========================
.. toctree::
:maxdepth: 4
:titlesonly:
:numbered:
1.Introducción/Introducción
2.Módulos/Módulos
3.PDF/PDF
4.Reportes/Reportes
5.Desarrolladores/Index
Contribución/Index
Si requiere información adicional, conocer otros parámetros o necesita otros ejemplos puede consultar la documentación de Sphinx .
Preparar toctree¶
Cuando tenga su contenido organizado y escrito en archivos .rst, debe indicarle a Sphinx dónde debe buscar los documentos. A continuación, siga los siguientes pasos para agregar su contenido al índice.
Nota
Para el siguiente ejemplo, tenga en cuenta que se está presentando un proyecto almacenado en la carpeta Desarrollador. En consecuencia, este ya se encuentra en el índice principal, por lo tanto, se mostrará como llamarla en el índice de dicha carpeta. Sin embargo, en caso de tener un proyecto independiente, los mismos pasos aplican.
Anteriormente, se mostró cómo y dónde crear sus archivos
.rst. Ahora deberá agregar un título a sus archivos. Esto es fundamental, ya que la directiva busca el título principal para incluirlo en el índice.Una vez que haya añadido el título, deberá incluir la ruta de sus archivos en el
index.rstde su proyecto.
├── carpeta_ejemplo
├── archivo1.rst
├── archivo2.rst
├── archivo3.rst
├── index.rst
└── subcarpeta
├── archivo1.rst
├── archivo2.rst
├── archivo3.rst
└── archivo4.rst
==============
Título ejemplo
==============
.. toctree::
archivo1
archivo2
archivo3
subcarpeta/archivo1
subcarpeta/archivo2
subcarpeta/archivo3
subcarpeta/archivo4
Ahora inserte la ruta del
indexde su proyecto en la carpeta padre del mismo, en este caso, elindexde la carpetaDesarrollador.
├── carpeta_ejemplo
│ ├── archivo1.rst
│ ├── archivo2.rst
│ ├── archivo3.rst
│ ├── index.rst
│ └── subcarpeta
│ ├── archivo1.rst
│ ├── archivo2.rst
│ ├── archivo3.rst
│ └── archivo4.rst
├── index.rst
├── Módulos
└── Reportes
==================================
Documentación para desarrolladores
==================================
.. toctree::
:maxdepth: 1
:titlesonly:
Módulos/index
PDF/index
Reportes/index
carpeta_ejemplo/index
Con esto, ha logrado insertar satisfactoriamente su contenido. Puede probar sus cambios siguiendo Generar documentación o continuar leyendo acerca de cómo escribir en reST.
Advertencias¶
Las advertencias son útiles para incorporar contenido adicional en su documentación sin interrumpir significativamente el flujo del documento. Sphinx ofrece varios tipos de advertencias diferentes y permite la inclusión y anidación de contenido arbitrario.
Importante
Recuerde respetar la indentación.
Nota¶
Nota
Esta es una nota básica.
Nota
Esta es otra advertencia básica con varios párrafos.
Puede incluir listas, código, tablas o imágenes.
.. note:: Esta es una nota básica.
.. note::
Esta es otra advertencia básica con varios párrafos.
Puede incluir listas, código, tablas o imágenes.
Para finalizar un bloque de advertencia, simplemente colóquese a la misma altura donde comenzó la instrucción.
Peligro¶
Peligro
Tocar esto sin saber lo que está haciendo es como tratar de domar un león mientras lleva una hamburguesa en el bolso.
.. danger:: Tocar esto sin saber lo que está haciendo es como tratar de domar un león mientras lleva una hamburguesa en el bolso.
Error¶
Error
Parece que cometiste un error de dedo.
.. error:: Parece que cometiste un error de dedo.
Atención¶
Atención
El cambio climático es real.
.. attention:: El cambio climático es real.
Advertencia¶
Advertencia
Si su código funciona, no lo toque más.
.. warning:: Si su código funciona, no lo toque más.
Precaución¶
Prudencia
No sobrepase el horario de comida.
.. caution:: No sobrepase el horario de comida.
Importante¶
Importante
Esta biblioteca es compatible con las versiones de Python 3.6 o superiores.
.. important:: Esta biblioteca es compatible con las versiones de Python 3.6 o superiores.
Pista¶
Consejo
Aquí tienes una pequeña pista, si el código no funciona, ¡probablemente necesite algún arreglo! Mágico.
.. hint:: Aquí tienes una pequeña pista, si el código no funciona, ¡probablemente necesite algún arreglo! Mágico.
Consejo¶
Truco
Intente reiniciar su equipo.
.. tip:: Intente reiniciar su equipo.
Ver también¶
Ver también
Otra información relevante.
.. seealso:: Otra información relevante.
Si necesita más información a cerca de las tarjetas de advertencia, o en su caso requiere advertencias personalizadas puede consultar la documentación que ofrece el tema furo respecto a las advertencias .
Imágenes¶
Las imágenes en línea se pueden definir utilizando la directiva image. El argumento obligatorio de esta directiva es la URI del archivo de imagen.
Opcionalmente, el bloque de la directiva de imagen puede contener una lista de campos clave y valor, que definen las opciones de la imagen, por ejemplo:
.. image:: /imgs/Contribución/gato.jpg
:height: 650px
:width: 550px
:scale: 50%
:alt: texto alternativo
:align: center
Se reconocen las siguientes opciones:
Propiedad |
Descripción |
|---|---|
height |
La altura deseada de la imagen en píxeles o porcentaje. |
width |
El ancho de la imagen en píxeles o porcentaje. |
scale |
El factor de escala uniforme de la imagen,
expresado en porcentaje (el símbolo |
alt |
Texto alternativo. |
align |
La alineación de la imagen ( |
Atención
Al utilizar la directiva image, debe tener en cuenta lo siguiente:
Es correcto que exista un espacio entre los dos puntos y la ruta de la imagen, así como también una sangría para las propiedades.
.. image:: /imgs/Contribución/gato.jpg
:height: 300px
:width: 550px
:scale: 50%
:alt: texto alternativo
:align: center
.. image::/imgs/Contribución/gato.jpg
:height: 300px
:width: 550px
:scale: 50%
:alt: texto alternativo
:align: center
Si necesita más información sobre imágenes, puede consultar el siguiente enlace .
Bloques de código¶
Los bloques de código son una herramienta valiosa que permite ver ejemplos de código, comprender su funcionamiento y en última instancia, aplicarlo a su propio proyecto. Sphinx proporciona una forma flexible de incluir bloques de código en su documentación a través de la directiva bloque de código.
Para mostrar un código de ejemplo, utilice code-block bajo la siguiente estructura:
.. code-block:: language
code ...
Al especificar el lenguaje, se habilitarán los colores correspondientes a la sintaxis, como se muestra a continuación.
# Esto es un ejemplo de código en Python
def saludar(nombre):
print("Hola, {nombre}!")
// Esto es un ejemplo de código en JavaScript
function saludar(nombre) {
console.log(`Hola, ${nombre}!`);
}
saludar("Pedrito");
<!-- Esto es un ejemplo de código HTML -->
<!DOCTYPE html>
<html>
<head>
<title>Mi Página Web</title>
</head>
<body>
<h1>Bienvenido a mi página web</h1>
<p>Esta es una página de ejemplo.</p>
</body>
</html>
/*Esto es un ejemplo de código CSS*/
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
.header {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
Títulos dentro del bloque¶
Puede agregar títulos dentro del bloque de código utilizando el parámetro :caption:`
.. code-block:: language
:caption: Example
code ...
Mostrar números de línea¶
Puede agregar números de línea a bloques de código con el parámetro :linenos::
.. code-block:: language
:linenos:
code ...
Resaltar líneas¶
Puede resaltar ciertas líneas utilizando el parámetro :emphasize-lines::
.. code-block:: language
:emphasize-lines: 6,12,15
code ...
Los parámetros mencionados anteriormente se reflejan de la siguiente manera, con un título, números de línea y líneas resaltadas:
1<library>
2<book>
3 <title>El Gran Gatsby</title>
4 <author>F. Scott Fitzgerald</author>
5 <genre>Novela</genre>
6 <published>1925</published>
7</book>
8<book>
9 <title>1984</title>
10 <author>George Orwell</author>
11 <genre>Distopía</genre>
12 <published>1949</published>
13</book>
14<book>
15 <title>Matar a un ruiseñor</title>
16 <author>Harper Lee</author>
17 <genre>Novela</genre>
18 <published>1960</published>
19</book>
20</library>
Si necesita explicar un fragmento de código en múltiples partes de la documentación o si el código es muy extenso, puede guardarlo en un archivo independiente y luego incluirlo de la siguiente manera:
.. include:: mi_codigo.txt
Nota
Para guardar su archivos, deberá ubicarlos en la carpeta codi dentro de la carpeta content.
Los parámetros mencionados anteriormente son los más utilizados. Si tiene alguna duda o necesita información adicional, consulte la documentación sobre code-block .
Código en crudo¶
El código en crudo es un tipo de marcado sin formato. Se utiliza la directiva raw junto al lenguaje que va a ejecutar. Esta directiva funciona como una medida provisional que permite omitir el marcado de reStructuredText.
El siguiente ejemplo permite incrustar código HTML en crudo, es decir, se ejecutará como un HTML normal en un navegador.
Fantasma
.. raw:: html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.ghost{
block-size: 25rem;
inline-size: 17.5rem;
background-color: #de95d6;
border-radius: 10rem 10rem 0 0;
position: relative;
}
.ghost::before{
content: '';
position: absolute;
inset-block-end: -3.5rem;
background-color: transparent;
color: transparent;
inline-size: 5.9rem;
block-size: 6rem;
border-radius: 50%;
box-shadow: 5.9rem 0, 11.6rem 0;
}
.eye{
background-color: white;
color: white;
position: absolute;
inset-inline-end: 1.5rem;
inset-block-start: 5rem;
inline-size: 5rem;
block-size: 5rem;
border-radius: 50%;
box-shadow: -7rem 0;
}
.eye::before{
content: '';
inline-size: 2rem;
block-size: 2rem;
border-radius: 50%;
inset-block-start: 1.5rem;
inset-inline-end: .8rem;
background-color: #0c63bf;
color: #0c63bf;
box-shadow: -7rem 0;
position: absolute;
}
</style>
<h2>Fantasma</h2>
<div class="ghost">
<div class="eye"></div>
</div>
</body>
</html>
En caso de tener un archivo extenso puede utilizar la directiva file y adjuntar la URL de su archivo. Por ejemplo:
.. raw:: html
:file: /cod/archivo.html
Nota
Para guardar su archivo HTML, deberá ubicarlo en la carpeta codi dentro de la carpeta content.
Prudencia
Tenga cuidado con el uso excesivo de la directiva en crudo. Al permitir la omisión del marcado de reStructuredText hace que su página sea menos portátil, afectando el formato y además, representa un potencial agujero de seguridad.
Para más detalles consulte la documentación sobre transferencia de datos sin procesar .
Comentarios¶
En reStructuredText, los comentarios se crean utilizando el carácter de dos puntos ... Los comentarios son útiles para incluir notas, aclaraciones o información que no debe aparecer en la documentación final, pero que puede ser útil para los autores o colaboradores del documento.
Aquí hay un ejemplo de como crear comentarios en reST:
Este es un párrafo normal.
Este es un párrafo normal.
.. Este es un comentario que no se mostrará en la documentación final.
Puede escribir cualquier cosa aquí, y se ignorará al generar la salida.
Atención
La correcta aplicación de la sangría es esencial para que los comentarios sean interpretados adecuadamente. Los comentarios deben tener la misma sangría que el texto.
Directorios¶
Nota
El siguiente contenido no es propio de restructuredtext ni de una extensión de Sphinx.
Para ilustrar de forma gráfica la estructura de su proyecto, utilice la herramienta tree basada exclusivamente en sistemas Unix y Linux. Este comando muestra la organización de directorios y archivos en forma de árbol, lo que facilita la navegación y la comprensión de la estructura de datos en el sistema.
Por lo general, ya se encuentra instalado en la mayoría de las distribuciones de Linux. Para verificar si tree está instalado en su sistema, simplemente abra una terminal y ejecute:
tree --version
Si tree está instalado, verá la versión del programa. Si no está instalado, puede seguir estos pasos para instalarlo en Debian/Ubuntu:
Abra una terminal y ejecute:
sudo apt-get update sudo apt-get install tree
En el caso de tener una distribución de Linux diferente, puede consultar la siguiente página para instalar la herramienta de acuerdo a su sistema operativo.
Nota
Si está utilizando un sistema operativo Windows y tiene instalado Git Bash, puede utilizar la terminal, ya que básicamente es una emulación del entorno Unix.
Comandos de tree¶
Los comandos de tree permiten limitar la profundidad de visualización de los directorios. Hay variedad de comandos que puede consultar directamente en la terminal ejecutando:
man tree
Algunos de los comandos más usados son los siguientes.
Comando |
Descripción |
|---|---|
$ tree |
Muestra directorios y ficheros. |
$ tree -d |
Muestra solo directorios. |
$ tree -L X |
Muestra hasta X directorios de profundidad. |
$ tree -f |
Muestra los archivos con su respectiva ruta. |
$ tree -a |
Muestra todos los archivos, incluidos los ocultos. |
$ tree / |
Muestra un árbol de todo nuestro sistema. |
$ tree -ugh |
Muestra los ficheros con su respectivo propietario (-u), el grupo (-g) y el tamaño de cada archivo (-h). |
$ tree -H . -o nombre_archivo.html |
Exporta el árbol del directorio a un archivo HTML. |
Para crear un directorio siga los siguientes pasos.
Ubique la carpeta deseada, por ejemplo:
cd lkf/documentation
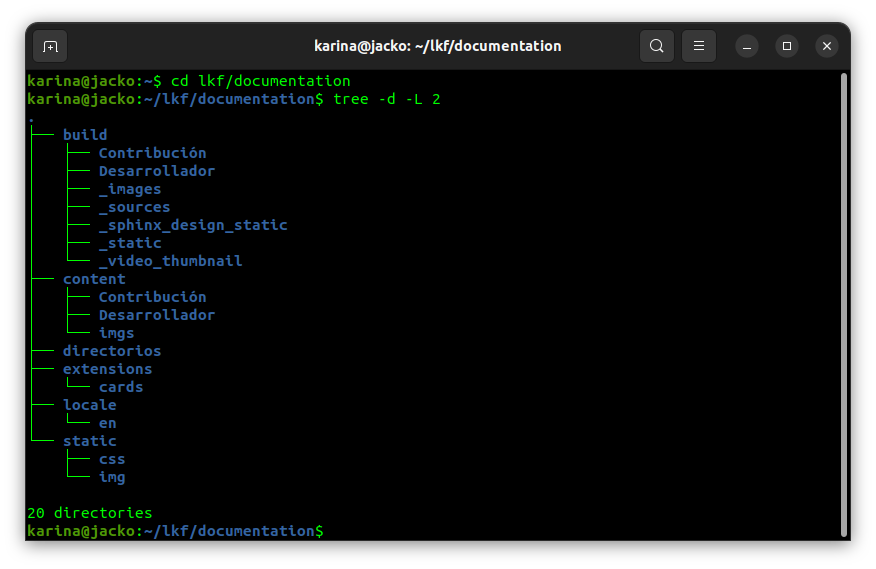
Ejecute el comando que necesite. En el siguiente ejemplo solo se muestran los directorios hasta el nivel 2.

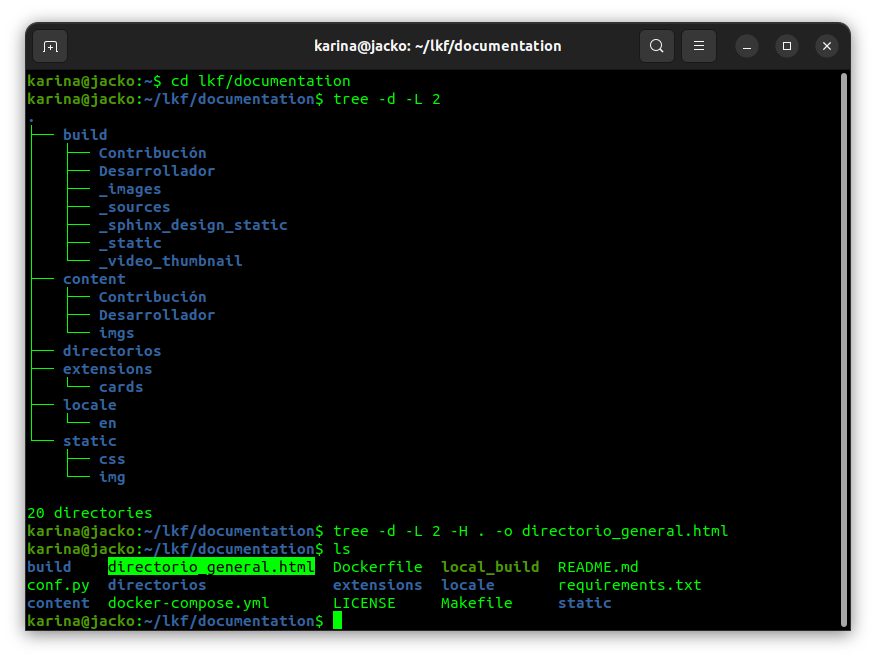
Una vez confirmado su directorio exporte el archivo a html. Para ello ejecute:
-H . -o nombre_archivo.html

Importante
Al exportar su archivo HTML, por defecto se ubicará en la carpeta desde la cual esté consultando el directorio. Para evitar tener archivos HTML sueltos, deberá moverlo a la carpeta directorios. Asegúrese de darle un nombre descriptivo a su archivo.
Cuando tenga su directorio listo y desee colocarlo en un lugar específico, deberá hacer uso de Código en crudo y realizar algunas modificaciones necesarias.
El código html que se genera al exportar su directorio es el siguiente:
1<!DOCTYPE html>
2<html>
3<head>
4<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5<meta name="Author" content="Made by 'tree'">
6<meta name="GENERATOR" content="$Version: $ tree v2.0.2 (c) 1996 - 2022 by Steve Baker, Thomas Moore, Francesc Rocher, Florian Sesser, Kyosuke Tokoro $">
7<title>Directory Tree</title>
8<style type="text/css">
9BODY { font-family : monospace, sans-serif; color: black;}
10P { font-family : monospace, sans-serif; color: black; margin:0px; padding: 0px;}
11A:visited { text-decoration : none; margin : 0px; padding : 0px;}
12A:link { text-decoration : none; margin : 0px; padding : 0px;}
13A:hover { text-decoration: underline; background-color : yellow; margin : 0px; padding : 0px;}
14A:active { margin : 0px; padding : 0px;}
15.VERSION { font-size: small; font-family : arial, sans-serif; }
16.NORM { color: black; }
17.FIFO { color: purple; }
18.CHAR { color: yellow; }
19.DIR { color: blue; }
20.BLOCK { color: yellow; }
21.LINK { color: aqua; }
22.SOCK { color: fuchsia;}
23.EXEC { color: green; }
24</style>
25</head>
26<body>
27 <h1>Directory Tree</h1><p>
28 <a href=".">.</a><br>
29 ├── <a href="./build/">build</a><br>
30 │ ├── <a href="./build/Contribuci%C3%B3n/">Contribución</a><br>
31 │ ├── <a href="./build/Desarrollador/">Desarrollador</a><br>
32 │ ├── <a href="./build/_images/">_images</a><br>
33 │ ├── <a href="./build/_sources/">_sources</a><br>
34 │ ├── <a href="./build/_sphinx_design_static/">_sphinx_design_static</a><br>
35 │ ├── <a href="./build/_static/">_static</a><br>
36 │ └── <a href="./build/_video_thumbnail/">_video_thumbnail</a><br>
37 ├── <a href="./content/">content</a><br>
38 │ ├── <a href="./content/Contribuci%C3%B3n/">Contribución</a><br>
39 │ ├── <a href="./content/Desarrollador/">Desarrollador</a><br>
40 │ └── <a href="./content/imgs/">imgs</a><br>
41 ├── <a href="./directorios/">directorios</a><br>
42 ├── <a href="./extensions/">extensions</a><br>
43 │ └── <a href="./extensions/cards/">cards</a><br>
44 ├── <a href="./locale/">locale</a><br>
45 │ └── <a href="./locale/en/">en</a><br>
46 └── <a href="./static/">static</a><br>
47 ├── <a href="./static/css/">css</a><br>
48 └── <a href="./static/img/">img</a><br>
49<br><br><p>
50
5120 directories
52
53</p>
54 <hr>
55 <p class="VERSION">
56 tree v2.0.2 © 1996 - 2022 by Steve Baker and Thomas Moore <br>
57 HTML output hacked and copyleft © 1998 by Francesc Rocher <br>
58 JSON output hacked and copyleft © 2014 by Florian Sesser <br>
59 Charsets / OS/2 support © 2001 by Kyosuke Tokoro
60 </p>
61</body>
62</html>
Deberá realizar las siguientes modificaciones:
Elimine los estilos (líneas 8-24).
Elimine el H1 (línea 27).
Elimine los créditos (líneas 49-60).
En las etiquetas
aelimine la URL de referencia.
Sus modificaciones se verán de la siguiente manera:
├── build
│ ├── Contribución
│ ├── Desarrollador
│ ├── _images
│ ├── _sources
│ ├── _sphinx_design_static
│ ├── _static
│ └── _video_thumbnail
├── content
│ ├── Contribución
│ ├── Desarrollador
│ └── imgs
├── directorios
├── extensions
│ └── cards
├── locale
│ └── en
└── static
├── css
└── img
.. raw:: html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="Author" content="Made by 'tree'">
<meta name="GENERATOR" content="$Version: $ tree v2.0.2 (c) 1996 - 2022 by Steve Baker, Thomas Moore, Francesc Rocher, Florian Sesser, Kyosuke Tokoro $">
<title>Directory Tree</title>
</head>
<body>
<a>.</a><br>
├── <a>build</a><br>
│ ├── <a>Contribución</a><br>
│ ├── <a>Desarrollador</a><br>
│ ├── <a>_images</a><br>
│ ├── <a>_sources</a><br>
│ ├── <a>_sphinx_design_static</a><br>
│ ├── <a>_static</a><br>
│ └── <a>_video_thumbnail</a><br>
├── <a>content</a><br>
│ ├── <a>Contribución</a><br>
│ ├── <a>Desarrollador</a><br>
│ └── <a>imgs</a><br>
├── <a>directorios</a><br>
├── <a>extensions</a><br>
│ └── <a>cards</a><br>
├── <a>locale</a><br>
│ └── <a>en</a><br>
└── <a>static</a><br>
├── <a>css</a><br>
└── <a>img</a><br>
</body>
</html>
Para obtener más información sobre los comandos de tree, puede ejecutar el siguiente comando en su terminal:
man tree
En esta sección, ha aprendido a crear sus archivos con la estructura y contenido básico de restructuredtext. En la próxima sección, aprenderá a mejorar su contenido con la ayuda de extensiones que le proporcionarán un valor potencial más atractivo y funcional.
