Potenciando RML con Django¶
Esta sección tiene el objetivo de brindarle suficiente información técnica para comprender la sintaxis del lenguaje del sistema de plantillas Django.
Ver también
¿Qué es Django?
Django es un framework gratuito y de código abierto basado en Python que sigue el patrón arquitectónico MVT (Model-View-Template). Se ejecuta del lado del servidor (back-end) y fomenta un desarrollo rápido con un diseño limpio y pragmático.
El sistema de plantillas de Django proporciona etiquetas que funcionan de manera similar a algunas construcciones de programación, como una etiqueta if para pruebas booleanas y una etiqueta for para bucles, entre otras. Sin embargo, estas etiquetas no se ejecutan directamente como el código Python correspondiente y el sistema de plantillas no ejecutará expresiones Python arbitrarias. De forma predeterminada, solo se admiten las etiquetas, los filtros y la sintaxis que se presentan en secciones posteriores (aunque se puede agregar extensiones propias al lenguaje de la plantilla).
Para más información consulte la documentación oficial de Django .
Importante
El siguiente contenido se explicará en base al siguiente ejemplo. Asegúrese de actualizar y modificar según sus necesidades.
También, tenga en cuenta consultar la documentación sobre formas en la aplicación web de Linkaform.
Ver formulario

Variables¶
Las variables permiten almacenar y representar información. En las plantillas de Django, puede representar variables poniéndolas entre {{ }} corchetes:
1<story>
2 {{ variable }}
3<story>
Importante
El nombre de una variable debe seguir la convención snake_case.
Los dobles corchetes {{ }} se utilizan para llamar a la variable. Cualquier contenido dentro de los dobles corchetes se interpreta como una instrucción para obtener y mostrar el valor real de la expresión en ese punto de la plantilla.
Una variable utiliza el signo de porcentajes {% %} para definir bloques de control y lógica, como declaraciones condicionales, bucles y otras operaciones que no necesariamente generan contenido directamente para mostrar, sino que afectan la estructura y el flujo de la plantilla.
Para declarar una variable utilice la palabra reservada set seguido del valor que desea asignar. Por ejemplo:
1<story>
2 {% set valor = 5 %}
3
4 <para>{{ valor }}</para> <!-- Imprime 5 -->
5</story>
Acceso a atributos y métodos¶
Puede acceder a la información de una variable utilizando un punto .. Al usar . después de la variable, está indicando que necesita acceder a un atributo o método específico del objeto que representa esa variable.
Las formas en que puede utilizar el punto son las siguientes:
Búsqueda de diccionario
Si la variable es un diccionario, puede acceder a sus valores utilizando el nombre de la clave entre llaves, por ejemplo:
1{{ usuario.nombre }}
Búsqueda de atributo o método
Si la variable es un objeto que tiene atributos o métodos, acceda a ellos utilizando el nombre correspondiente después del punto. Por ejemplo, si tiene un objeto producto y desea obtener su método calcular_precio(), lo puede hacer de la siguiente manera:
1{{ producto.calcular_precio }}
Indexación numérica
Si la variable es una lista, puede acceder a elementos específicos. Por ejemplo, si tiene una lista de nombres y desea obtener el primer nombre, lo logra así:
1{{ nombres.0 }}
Answers¶
Utilice la palabra reservada answers seguida del ID del campo de la forma para extraer información de sus formularios. Por ejemplo:
1{% set nombre = answers.646a69d6fb56c3sda00d7b036911216 %}
Prudencia
answers funciona de manera distinta para fotografías (imágenes), firmas, conjuntos repetitivos y documentos, ya que en estos casos se añade un tercer parámetro que corresponde a las URL.
Ejemplos¶
Con la información vista, contemple los siguientes casos de uso.
Catálogos¶
Revise el siguiente ejemplo sobre catálogos.
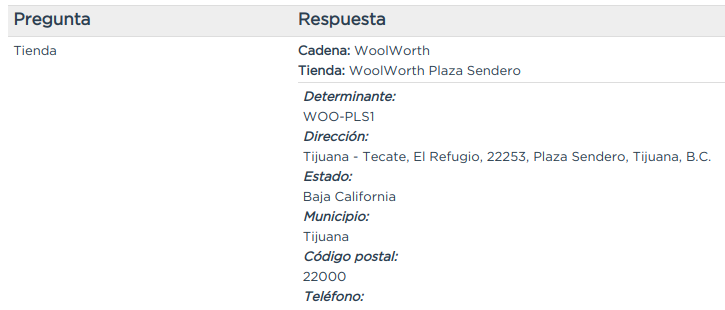
Considere el siguiente ejemplo sobre un catálogo de Tiendas.

Los catálogos son fáciles de consultar. Simplemente declare una variable seguida de la palabra reservada answers, seguido del Id del catálogo y luego el Id del campo, como se muestra a continuación:
1<para> Dirección: </para>
2{% set direccion = answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4af %}
3<para>{{ direccion }}</para>
O de manera simplificada coloque:
1<para>Dirección: {{ answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4af }}</para>
Si ejecuta los códigos anteriores, el resultado de ambas será:
1[u'Tijuana - Tecate, El Refugio, 22253, Plaza Sendero, Tijuana, B.C.']
La razón por la que se obtiene así es porque los datos están estructurados e interpretados como listas.
Para resolver ese problema, simplemente coloque .0. La notación .0 indica que necesita acceder al primer elemento de una lista o un conjunto. Por ejemplo:
1<para> Dirección: </para>
2{% set direccion = answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4af.0 %}
3<para>{{ direccion }}</para>
A continuación, se presenta el código necesario para imprimir los datos de un catálogo:
1<para style="textTitleI"> Cadena: </para>
2{% set cadena = answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4ac %}
3<para>{{ cadena }}</para>
4
5<para style="textTitleI"> Tienda: </para>
6{% set tienda = answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4ae %}
7<para>{{ tienda }}</para>
8
9<para style="textTitleI"> Dirección: </para>
10{% set direccion = answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4af.0 %}
11<para>{{ direccion }}</para>
12
13<para style="textTitleI"> Estado: </para>
14{% set estado = answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4b0.0 %}
15<para>{{ estado }}</para>
16
17<para style="textTitleI"> Municipio: </para>
18<para>{{ answers.6564fc4b7abbbbec1ea2b4ab.6564fc4b7abbbbec1ea2b4b1.0 }}</para>
El resultado del ejemplo es el siguiente. Para fines prácticos, se muestra de la siguiente manera; sin embargo, considere aplicar los Estilos necesarios:

Ver también
En Django, al obtener datos de un formulario a veces es necesario acceder a elementos específicos de esa lista. Para saber cómo se presenta su información, puede inspeccionar la página en la que se encuentra su registro e inspeccionar sus datos y corroborar como viene la información.
Grupos repetitivos¶
Contemple el siguiente ejemplo sobre grupos repetitivos:
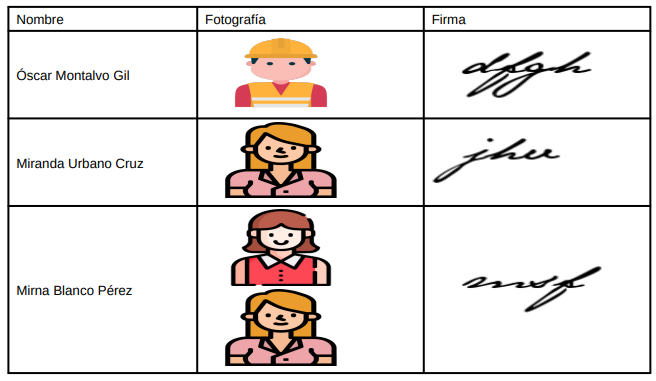
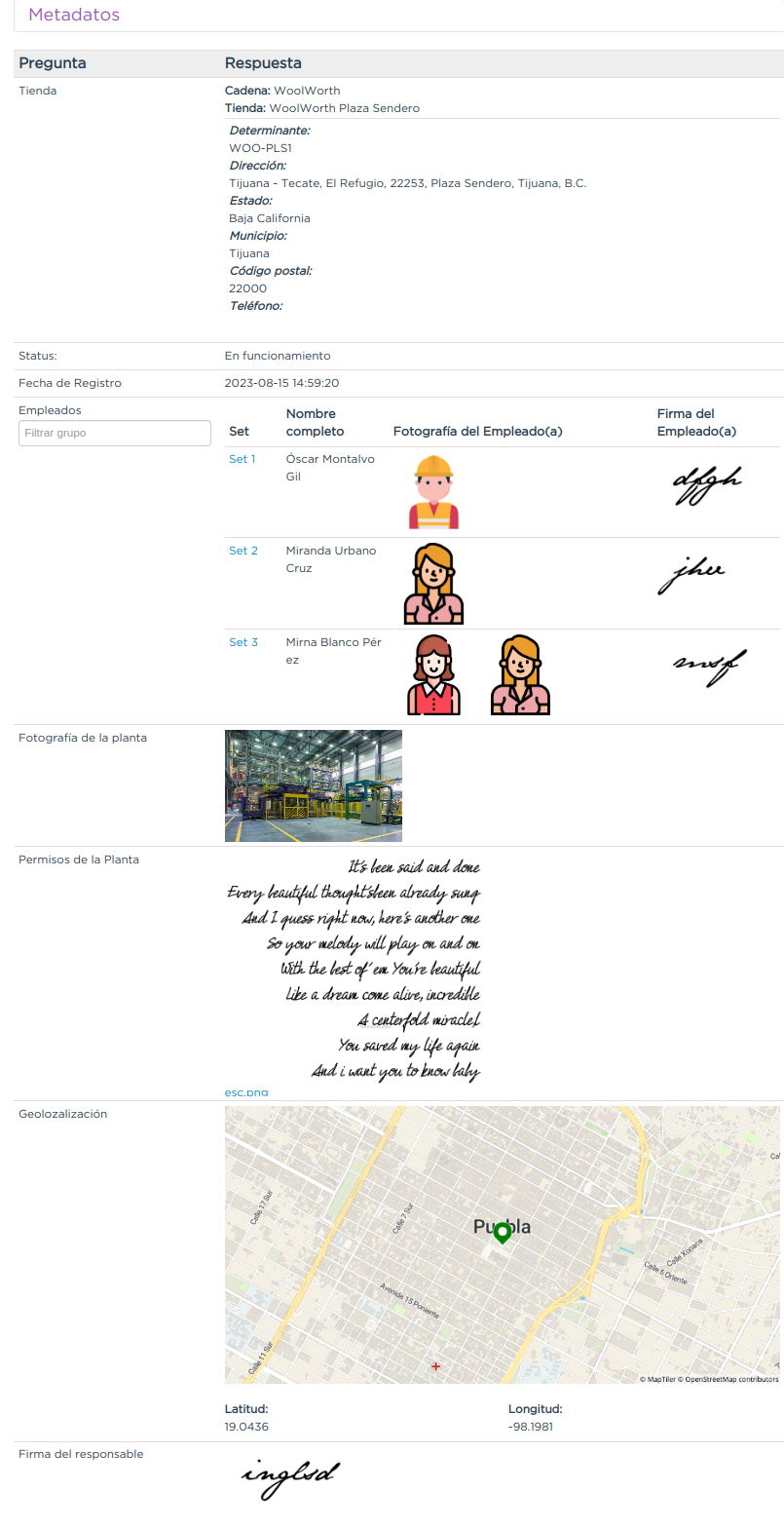
Considere el siguiente grupo repetitivo Empleados.

Para extraer datos de un grupo repetitivo de un formulario, siga los siguientes pasos:
Especifique la tabla en la que desea representar el grupo repetitivo (linea 2-27).
Declare un ciclo
forpara recorrer los elementos del grupo repetitivo colocando eliddel mismo (linea 8).Si el campo es de tipo texto, simplemente llame la variable que utilizo para recorrer el grupo repetitivo seguido del
iddel campo (linea 12).Si dentro del grupo repetitivo hay imágenes, tenga en cuenta la siguientes consideraciones:
Si esta seguro de que el campo solo contendrá una imagen, podrá utilizar el siguiente código; donde está declarando la variable firma e igualándola al contenido de la imagen.
1{% set firma = item.64dd1d386170e28311ec20ff.file_url %}
2<imageAndFlowables imageName="{% get_thumbnail firma %}" imageWidth="5cm" imageHeight="2cm" imageSide="left"/>
Importante
Recuerde que una una firma es guardada y tratada como una imagen.
De lo contrario, si tiene mas de una imagen, deberá crear otro ciclo para mostrar todas las imágenes.
1{% for image in item.64dd1c61039ce8cf6a1a91e7 %}
2 {% set img = image.file_url %}
3 <imageAndFlowables imageName="{% get_thumbnail img %}" imageWidth="4cm" imageHeight="2cm" imageSide="left" />
4{% endfor %}
1<story>
2 <blockTable colWidths="5cm, 6cm, 6cm" style="general">
3 <tr>
4 <td><para> Nombre </para></td>
5 <td><para> Fotografía </para></td>
6 <td><para> Firma</para></td>
7 </tr>
8 {% for item in answers.64dd1bd4fd200a3308ec2140 %}
9 <tr>
10 <td>
11 <para>
12 {{ item.64dd1c61039ce8cf6a1a91e6 }}
13 </para>
14 </td>
15 <td>
16 {% for image in item.64dd1c61039ce8cf6a1a91e7 %}
17 {% set img = image.file_url %}
18 <imageAndFlowables imageName="{% get_thumbnail img %}" imageWidth="4cm" imageHeight="2cm" imageSide="left" />
19 {% endfor %}
20 </td>
21 <td>
22 {% set firma = item.64dd1d386170e28311ec20ff.file_url %}
23 <imageAndFlowables imageName="{% get_thumbnail firma %}" imageWidth="5cm" imageHeight="2cm" imageSide="left"/>
24 </td>
25 </tr>
26 {% endfor %}
27 </blockTable>
28</story>
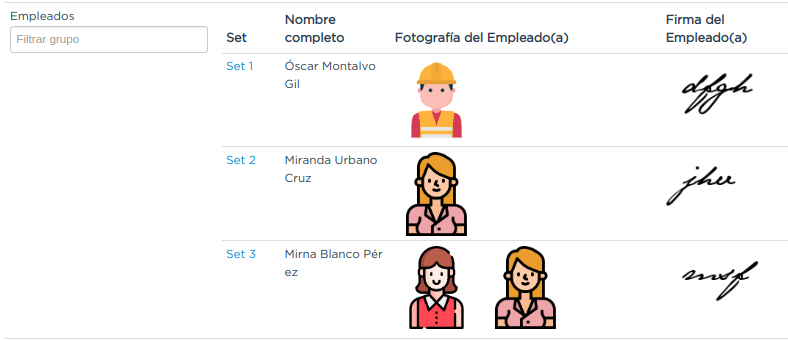
El resultado del ejemplo es el siguiente. Para fines prácticos, se muestra de la siguiente manera, sin embargo, considere aplicar los Estilos necesarios: